Soba - 2023
TL;DR
The project consisted in a squad team of one product designer, two engineers and one product manager. Our target persona in this project was new users with focus on creation instead of playing.
Our business goals were —
Decrease churn of new creators.
Increase Retention.
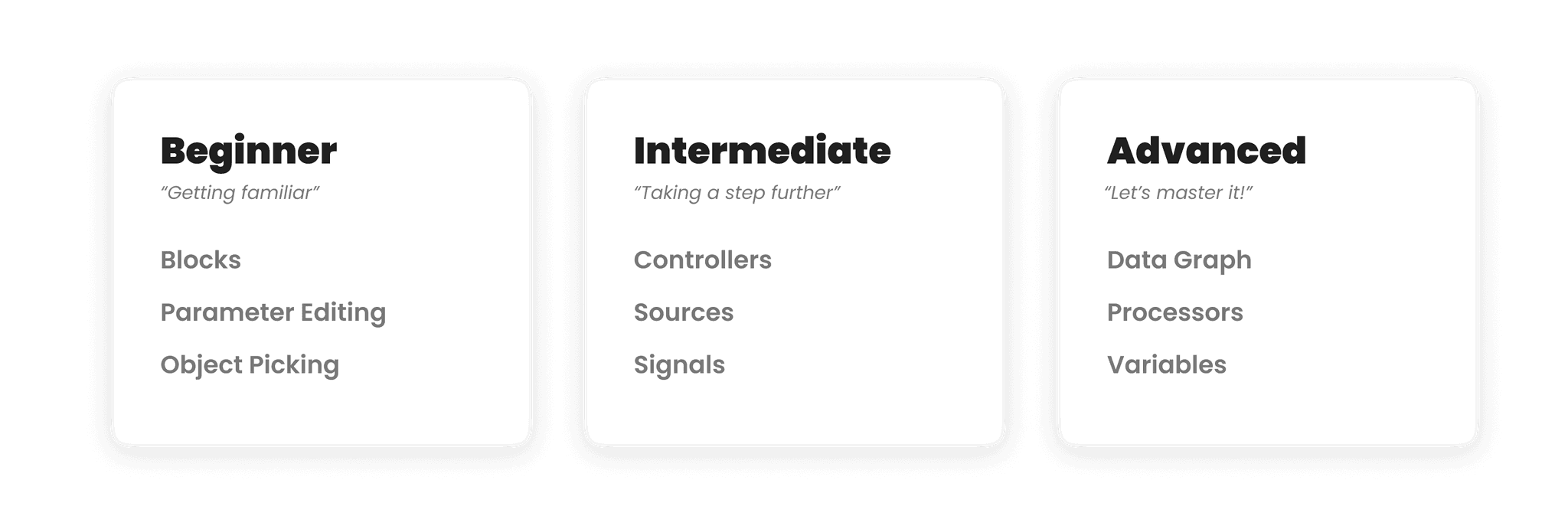
Our main design challenge was to push complexity down the journey and flat the start of the learning curve. Our approach consisted in a market analysis and qualitative user research to conceptualise a feature that separates execution from data, allowing us to navigate users utilising progressive disclosure.
The Journey to Revamp
At Soba, our mission is: empowering young people to effortlessly craft 3D games on their mobile devices. Our pivotal tool, the behavior editor, offers users a "no-code" approach to game development. However, we encountered two significant challenges down the road:
Technical scalability: Our current architecture lacked scalability and required a complete overhaul.
Our retention for new users (creators) was low and not at a desirable state.
To address these issues head-on, we embarked on a journey to redesign our behavior editor — streamline the game creation process for users while enhancing the tool's technical prowess and adaptability.
Approach
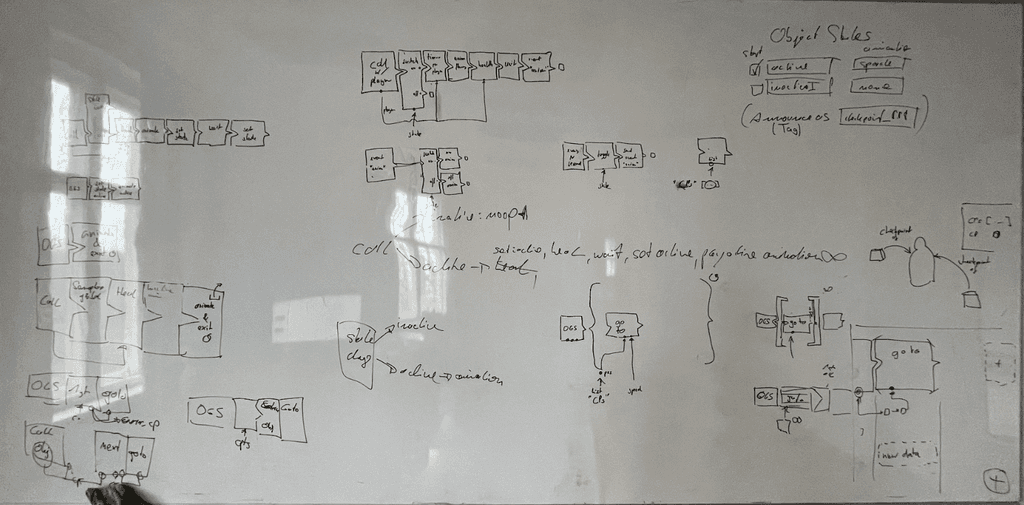
Having our main challenge in mind, we started investigating how to push down the complexity.
Through user feedback we identified a few pain points with the current editor —
Steep learning curve for users with no previous experience with visual scripting.
No clear order of execution of nodes & bad readability
Connecting nodes together quickly created what we called "Spaghetti bowl", becoming an overwhelming canvas.
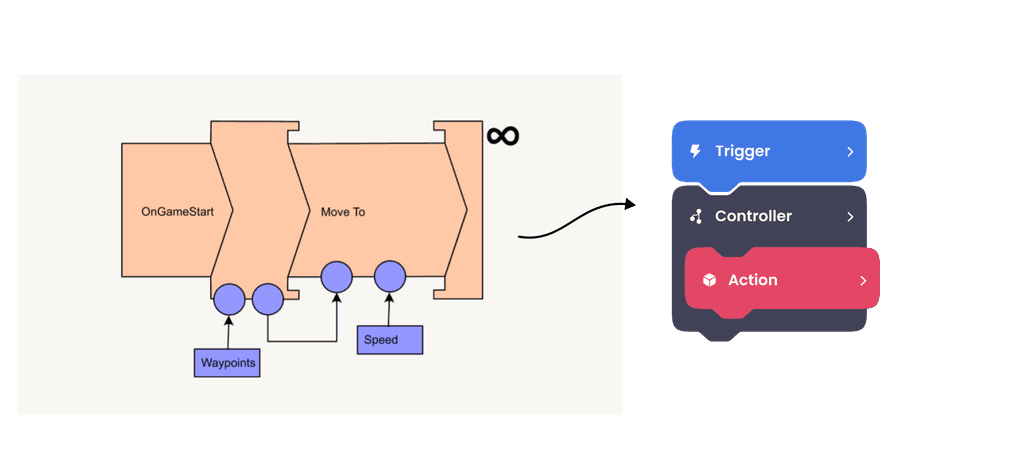
The tech team drew inspiration by talking to other professionals in the industry like in Unity to understand how they tackled issues like this one, which allowed to conceptualise a version where we separate execution from data. This step allowed us to focus on a solution that included progressive disclosure, taking us closer to a concrete plan: Push the complexity down the user journey.


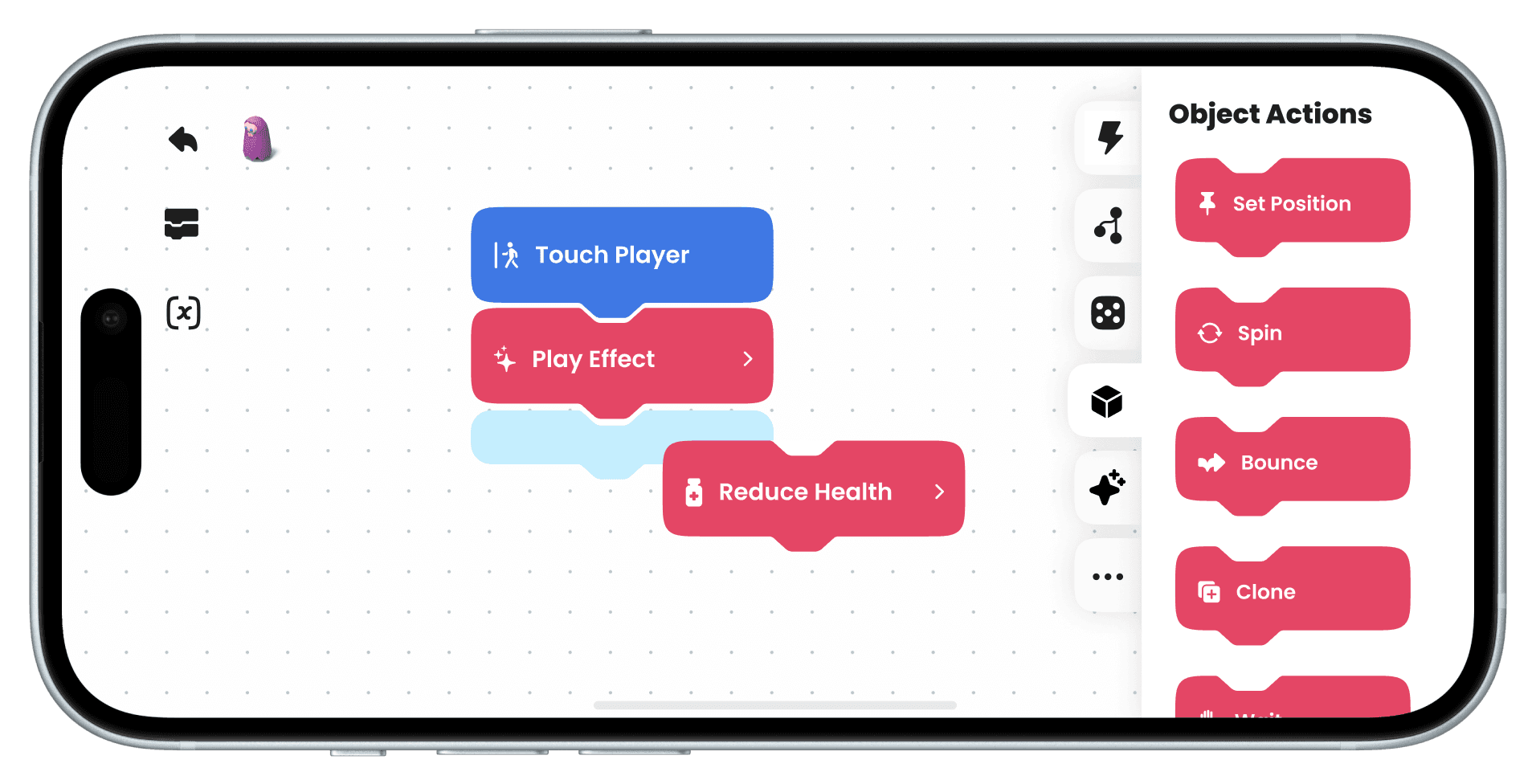
Introducing Block Programming
After some qualitative research we also saw potential in block programming, drawing big inspiration in tools like Scratch ↗.

Recognizing the familiarity of young people with block-based programming, we adopted a similar approach in our behavior editor. Users could now snap blocks together to create simple sequences of commands, laying the foundation for their game logic without having to understand scripting concepts.
Custom Graphs for Advanced Logic
For users seeking more complex customization, we introduced custom graphs that allowed for data processing and manipulation. These graphs served as 'chips of information' that users could plug into their blocks, enabling them to create powerful and complex logic.
Iterative Development and User Testing
Our design process was iterative, informed by extensive user testing and feedback loops. We conducted multiple research rounds, engaging with both novice users and experienced coders to refine our product and ensure its accessibility to all skill levels. We utilised both in-person and online sessions, as well as tools like PlayTestCloud and in-office group sessions whenever we had the opportunity.

Wiki
An important part of the project was to accept its inevitable complexity. Even with us pushing it down the journey, users will still require external support at some point. With that in mind we developed together with the content team a wiki and tutorials ↗ to support users exploring deeper the potential of our Editor.
Impact & Wins
We observed a considerable qualitative impact within the product -
Previously churned engaged creators returned, excited about the new update and possibilities.
More variety and more complex games being released by users, now possible with a more powerful yet friendlier tool
Around a quarter of new users (25%) trying to create their own behaviours opposed to 10% with the previous editor.