Inne - 2022
Role & Responsibilities:
> Single product designer.
> Align with Science team on reliability and sources.
> Conduct User interviews and Usability testing sessions.
> Frame solution considering user needs and development constraints.
> Create flows, wireframes and high fidelity prototypes.
Status Quo & Challenge
Our current algorithm is tailored for regular menstrual cycles spanning 28 to 35 days. However, we faced the challenge of accommodating individuals with irregular cycles and specific conditions such as PCOS, endometriosis, or those transitioning through peri-menopause. To address this, we needed to gather crucial information from users during onboarding to properly classify and place them within the appropriate algorithm.
Empathetic Approach
We initiated a series of discussions and workshops involving both our science and tech teams to comprehensively understand their requirements and needs. Concurrently, on the design front, we embarked on an exploration of the onboarding journey, considering the existing lengthy process. This effort coincided with our rebranding initiative, allowing us to seamlessly integrate new assets and principles from our updated brand into the initial user experience.
Key Focus: Empathy, focus, and delight were paramount throughout this feature development. Given the sensitive and personal nature of the information required from users, we prioritized building trust and reciprocity to enhance the overall user experience.
Exploration
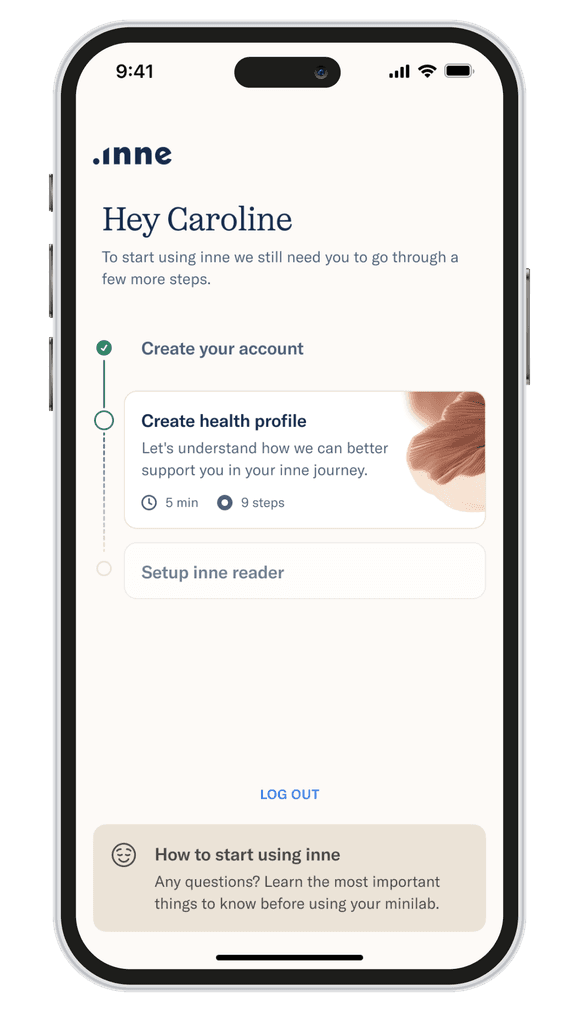
Reimagined First Use Experience: We redesigned the initial user experience to align better with our rebranding efforts, transitioning from heavy-branded social media and website aesthetics to a more functional app design system.
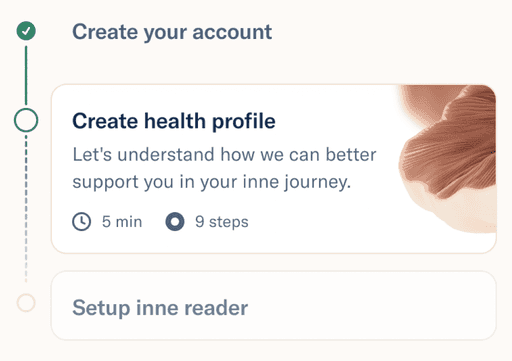
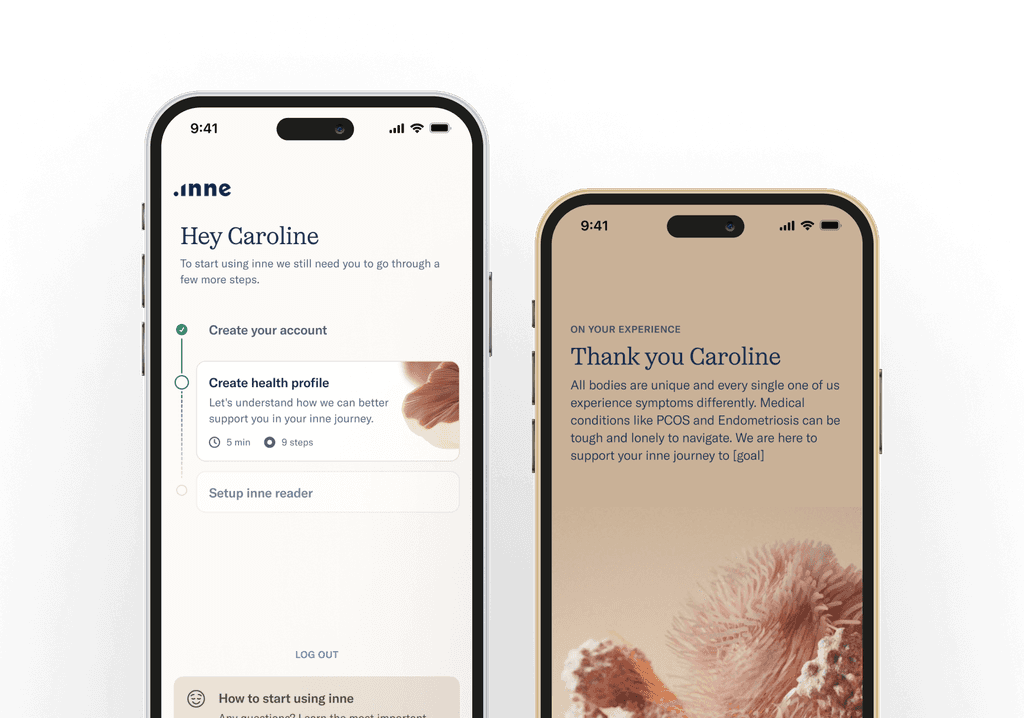
Pre-Dashboard Creation: To mitigate user fatigue during onboarding, we introduced a "pre-dashboard" feature. This feature listed necessary app-use steps, allowing users to save their progress and return at their convenience.
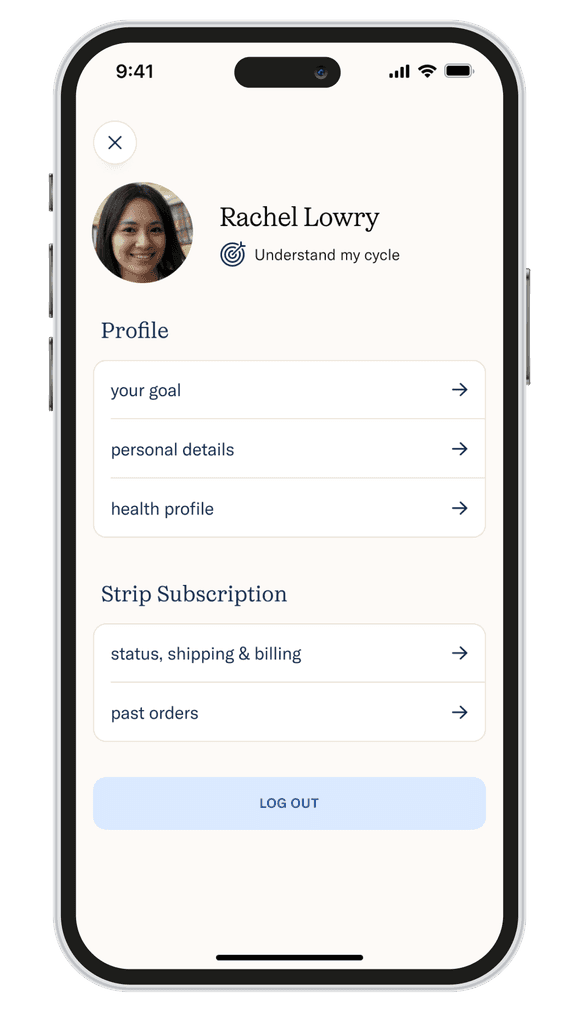
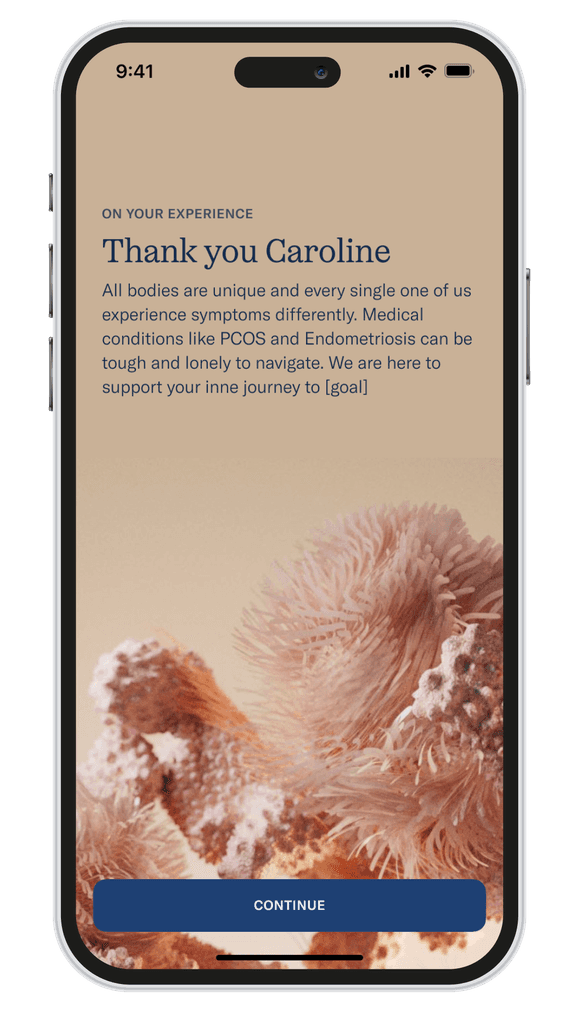
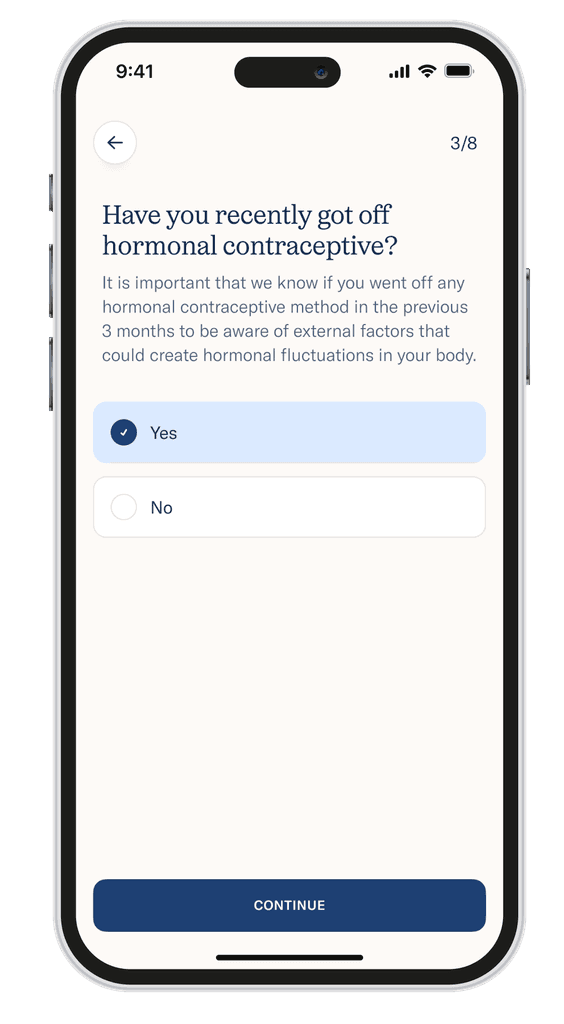
Health Profile Survey: We developed a comprehensive "health profile" survey form, meticulously crafted with empathy and transparency in mind. All collected information was stored within the user's profile for easy access.
Empathy through details
Transparency in Progression: We incorporated a progression bar highlighting each step of the onboarding process, along with brief explanations and estimated times for completion.
Appreciative Messages: Following the completion of the health profile setup, users received personalized, appreciative messages acknowledging their time and input.
Reasons Behind Questions: To foster understanding, we provided brief explanations for each question asked during the survey, ensuring users comprehended the significance of the information requested.